mavlink协议发送与接收--串口版(这篇也讲了STM32上面用哪些函数收发)
本文共 936 字,大约阅读时间需要 3 分钟。
摘自:
mavlink协议发送与接收--串口版
2020-02-25 12:57:46 376
分类专栏:
版权
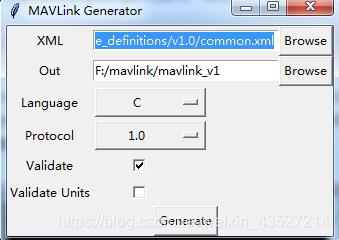
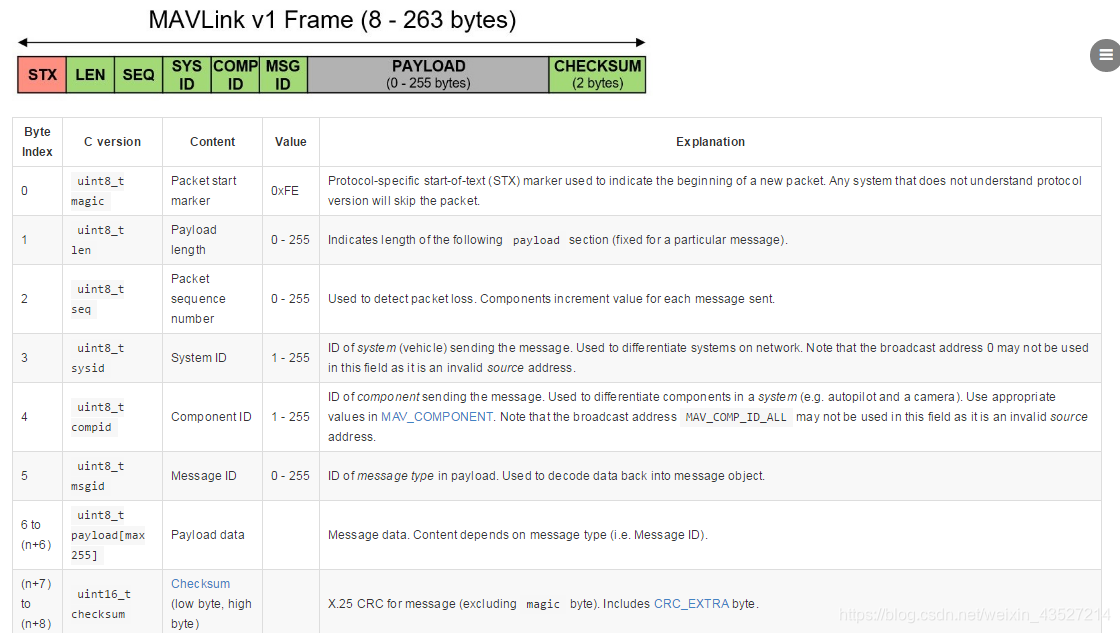
MAVLINK现分为两个版本V1和V2,区别是V2的MsgId扩展到24位,V1只有8位(0-255)。原理都是差不多的,这里以V1为例,V2也实际测试过,可以用。一、安装移植 这里不过多解释,官网步骤很详细,需要注意的是,安装前先安装好Python3环境和Git,方法百度都有。另外我们需要的是C代码(移植到stm32上),官方用Python脚本写了个代码生成器(GUI),需要在这个脚本的当前目录下运行脚本,python mavgenerate.py

 XML路径:F:\mavlink\mavlink\message_definitions\v1.0\common.xml 输出路径任意 语言C语言 协议1.0
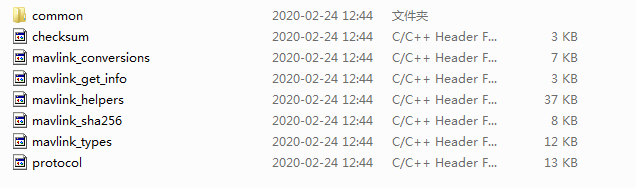
XML路径:F:\mavlink\mavlink\message_definitions\v1.0\common.xml 输出路径任意 语言C语言 协议1.0 
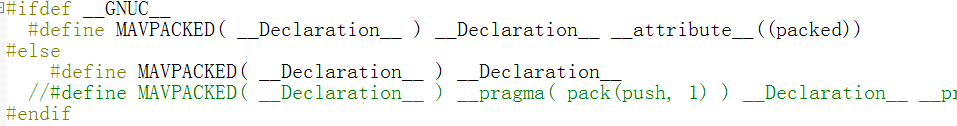
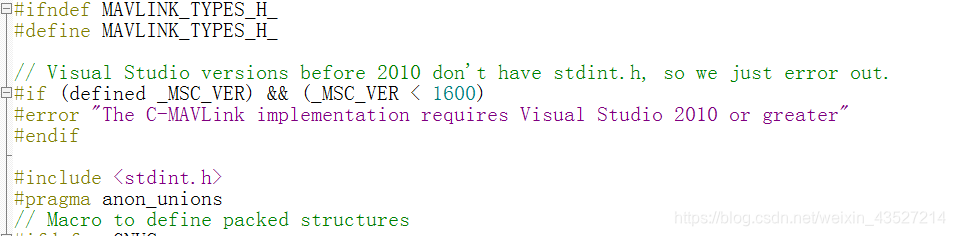
 然后添加一句#pragma anon_unions
然后添加一句#pragma anon_unions 至此,移植完毕。
至此,移植完毕。 二、发送接收
发送:
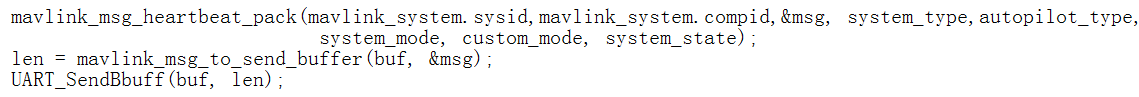
 发送流程三步走: 1,先打包(pack),将所有东西打包成msg 2,将msg转换成发送buff 3,调用底层发送函数(自己实现),发送buff
发送流程三步走: 1,先打包(pack),将所有东西打包成msg 2,将msg转换成发送buff 3,调用底层发送函数(自己实现),发送buff 接收:
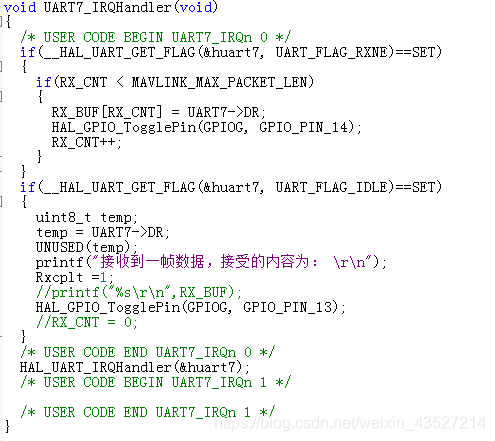
 这里我用的串口空闲中断,当接收完一帧数据后,串口空闲中断产生,Rxcplt置1,然后主循环中判断Rxcplt
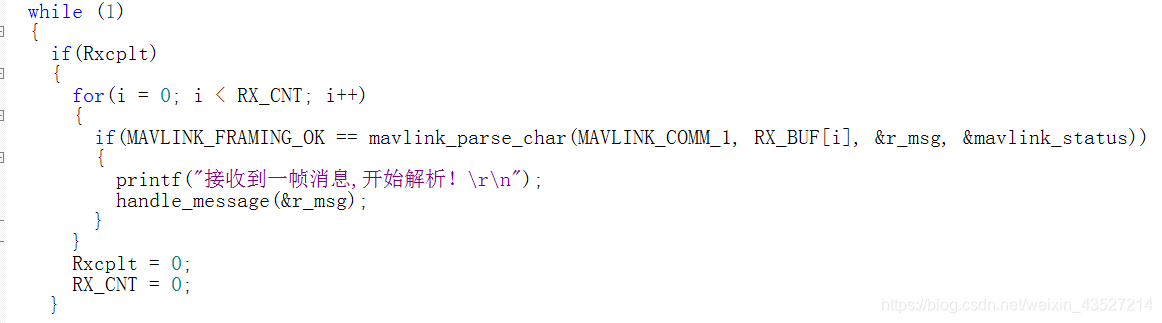
这里我用的串口空闲中断,当接收完一帧数据后,串口空闲中断产生,Rxcplt置1,然后主循环中判断Rxcplt 当主函数检测到接收一帧数据后,开始调用mavlink_parse_char解析,将字符RX_BUF[i]解析成msg,如果解析结果为MAVLINK_FRAMING_OK,调用handle_message(&r_msg)处理这条消息
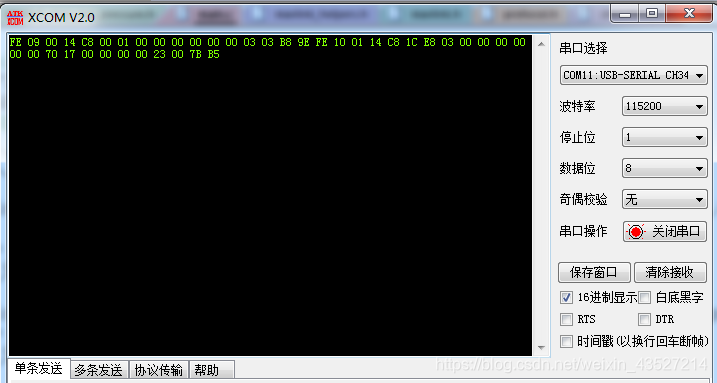
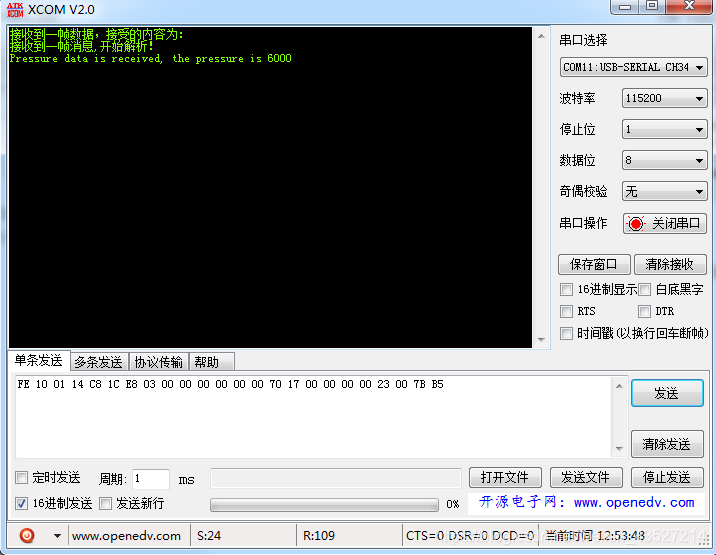
当主函数检测到接收一帧数据后,开始调用mavlink_parse_char解析,将字符RX_BUF[i]解析成msg,如果解析结果为MAVLINK_FRAMING_OK,调用handle_message(&r_msg)处理这条消息 测试效果: MCU发送心跳包和压力包到电脑:
测试效果: MCU发送心跳包和压力包到电脑: 心跳包:FE 09 00 14 C8 00 01 00 00 00 00 00 00 03 03 B8 9E 压力包:FE 10 01 14 C8 1C E8 03 00 00 00 00 00 00 70 17 00 00 00 00 23 00 7B B5
心跳包:FE 09 00 14 C8 00 01 00 00 00 00 00 00 03 03 B8 9E 压力包:FE 10 01 14 C8 1C E8 03 00 00 00 00 00 00 70 17 00 00 00 00 23 00 7B B5 电脑发送压力包到MCU:

 完全正确!
完全正确! 转载地址:http://galni.baihongyu.com/
你可能感兴趣的文章
JavaScript中的Number类型、String类型、Global对象、Math对象总结
查看>>
JavaScript中的Function类型总结
查看>>
React-Native 开发(二) 在react-native 中 运用 redux
查看>>
awesome-vue
查看>>
Vue2.0学习笔记
查看>>
vue-zhihu-daily知乎日报
查看>>
JavaScript的6种继承方式
查看>>
写一个迷你Redux
查看>>
正确使用react的refs/props/state及其它
查看>>
技术 | Vue2.0 实践,顺手撸了一个小项目
查看>>
React.js学习笔记
查看>>
【react-router】从Link组件和a标签的区别说起,react-router如何实现导航并优化DOM性能?
查看>>
redux-form的学习笔记
查看>>
React Native 开发技术周报第22期 - 重点神器 Storybook 和 Expo 推荐
查看>>
React构建单页应用方法与实例
查看>>
webpack独立打包与缓存处理
查看>>
Redux状态管理方法与实例
查看>>
React Native优秀的第三方插件(Android & iOS)
查看>>
React_Native页面跳转和Android回退键
查看>>
RN笔记-数据存储与读取
查看>>